Despite being one of the most popular genres in publishing, selling millions of books every year, romance fiction is often looked down on as being just for frustrated housewives. At the same time, scholarship on the genre, and on romance in popular culture, is an active, engaging field of inquiry.
Goal
Redesign an existing site, The Popular Romance Project, to:
- increase onsite and social media engagement,
- resurface older content,
- improve content findability on site and through search engines,
- encourage exploration of content by larger themes in the humanities, and
- encourage cross-channel community.

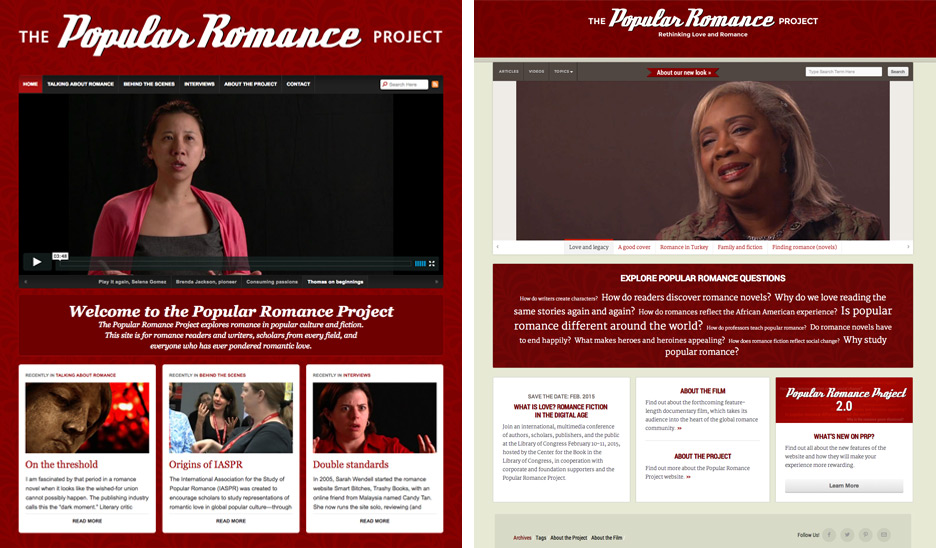
The first version of the site was organized around the making of a documentary. Version two focused on the topics, themes, and content organized by the interests of three key audiences.
Challenge
The first version of the site was designed to tie to a documentary being made about romance writers and the publishing industry. Content included blog posts and video clips from the documentary in progress. Over time, problems became apparent:
- the original sections and navigation didn’t make much sense, to the point where the content team wasn’t sure where to put things —and site visitors didn’t know where to find content of interest to them;
- multiple editors resulted in an ever-growing tag spaghetti that didn’t support SEO goals; and
- the commenting system wasn’t set up to actively engage commenters in ongoing dialogue, which was one of the main purposes of the site.
The bounce rate was well over 60%, and the site was not meeting the goals of the grant proposal. Challenged to redesign the site so that it wasn’t tied completely to the documentary. I reached out to an old friend who I knew was a romance novel fan — and aspiring author — to visit the site and give me her reactions. When she wrote back and said “I don’t see anything of interest to me here,” I knew the redesign needed to do more than change navigation links and improve the visual design.
Remaking the site from a blog to one focusing on themes and interesting questions was a key factor in bounce rates dropping from >60% to under 5%. Visitors could find engaging content hidden in old posts.
Constraints
In spite of researching indicating that content sliders are ineffective in surfacing old content, the home page slider had to be maintained. It was slightly redesigned to be responsive and to surface older content. The redesign also had to meet the approval of external entities with different goals. We had a very tight deadline for relaunch, timed to a national conference, so I developed a detailed timeline to coordinate the efforts of developers, editors, and the project director, and plan for migration of the database from one Wordpress install to another.
Process
I convened meetings with the content team and project director to talk about how to rework the site architecture, how to expand the content of the site beyond blog posts and videos, and how to better engage one of the three key audiences: romance fans.

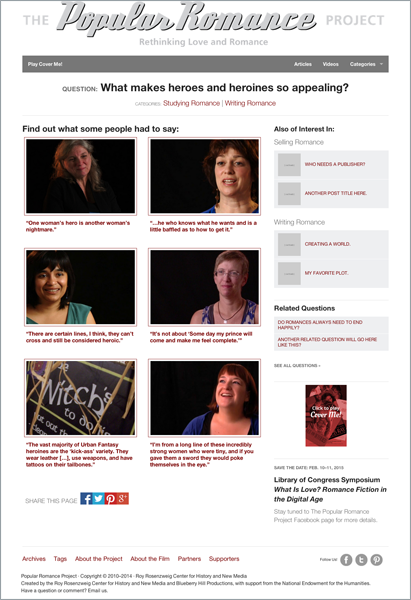
After creating barebones wireframes, I used Foundation to create responsive live wireframes with real sample content. Above, an example of a landing page for a question, with excerpts of answers to it, linked to content.
The results of those meetings were a more defined social media strategy and content strategy, and a big picture idea of transforming the site from a blog to an exploration of questions and themes. We developed a user survey to find out what kinds of questions fans, writers, and scholars had about popular romance, and distributed it across social media platforms and romance author websites.
Starting with barebones wireframes in Ninjamock to get client buy-in to the new layouts, I used Foundation to build live responsive wireframes with real sample content, and worked with an in-house developer to work out how to implement our ideas in code. While working on the redesign, I also took a number of steps to improve the usability of the existing site and improve key metrics:
- Installed a plugin to enable the content editor prune tags to connect to popular keywords in SERP.
- Added Wordpress Yoast SEO plugin and trained editors how to use it to improve content findability by adding keywords and SEO-friendly summaries to post metadata.
- Added a section on the home page that displayed popular tags, with links to older content.
- Installed a plugin to enable comment subscription, to keep discussion threads going, and gain return visits.
- Developed a social media plan with team input and set up CoSchedule to facilitate a shared posting schedule.

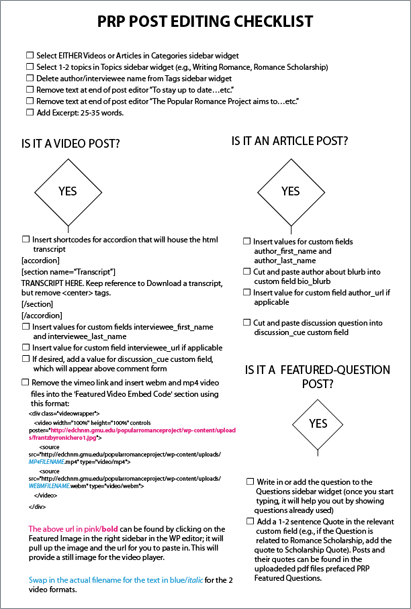
A checklist helped content editors revise existing content metadata in preparation for the migration to a new information architecture.
A New Way to Explore Content
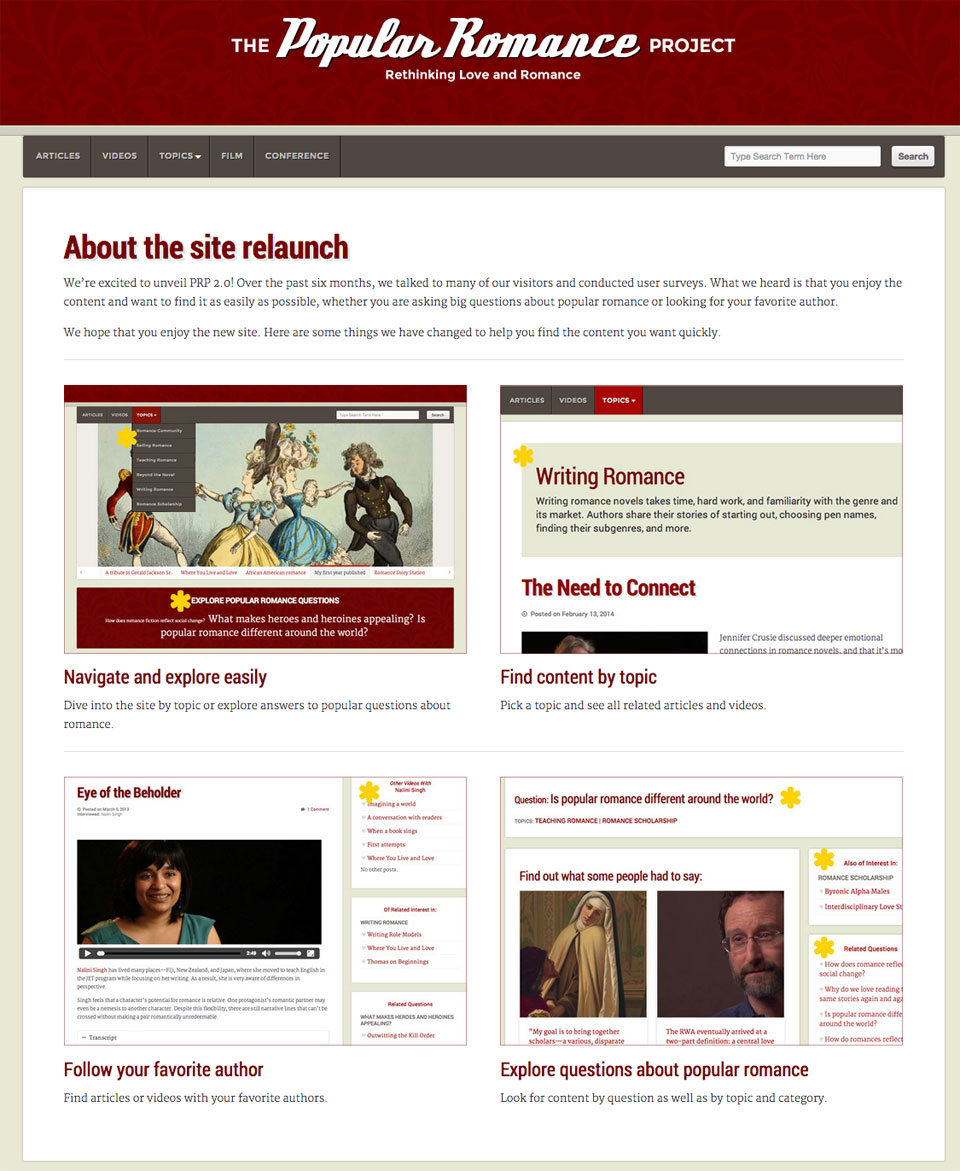
The redesigned site provided multiple ways to explore content: by topic (such as Writing Romance, Teaching Romance or Selling Romance), by type (articles or videos), or by questions (identified from the user surveys).
Every post linked to related content by topic, theme, and question. Visitors could even find all content and videos about their favorite author, a major attraction for romance fans. This kept visitors on the site, and highlighted humanities themes, even for the non-scholar audience.
Results
Our bounce rate dropped below 5%. Pageviews per visit went up dramatically. Twitter and Facebook followership increased on the order of 150% or more in the first couple of months with the new content and social media strategy.

Vital to the success of the relaunch was showing visitors how the new look would enable them to get more out of the site.
Lessons Learned
The key takeaway from working on the Popular Romance Project in its two incarnations is the crucial importance of nailing down content strategy, modeling content, planning a scalable information architecture — and understanding the needs of key audiences — before starting design.
