Teens on the autism spectrum or with other cognitive disabilities make up at least 15% of the U.S. school population. While in school many are fortunate to have support systems in place in the form of Individualized Education Plans. But an estimated 35% of young adults with autism are not employed, and those that are often fail to maintain employment for a variety of reasons having to do with such factors as social and workplace skills and time management.
Goal
Build a mobile app for teens to see their schedule, get help for completing tasks, and communicate to peers, supervisors, teachers, and other supporters. Ultimately, the client’s goal is for use of this app to lead to better job retention.* (The contract also involved building a web app for supporters, not included in this case study).
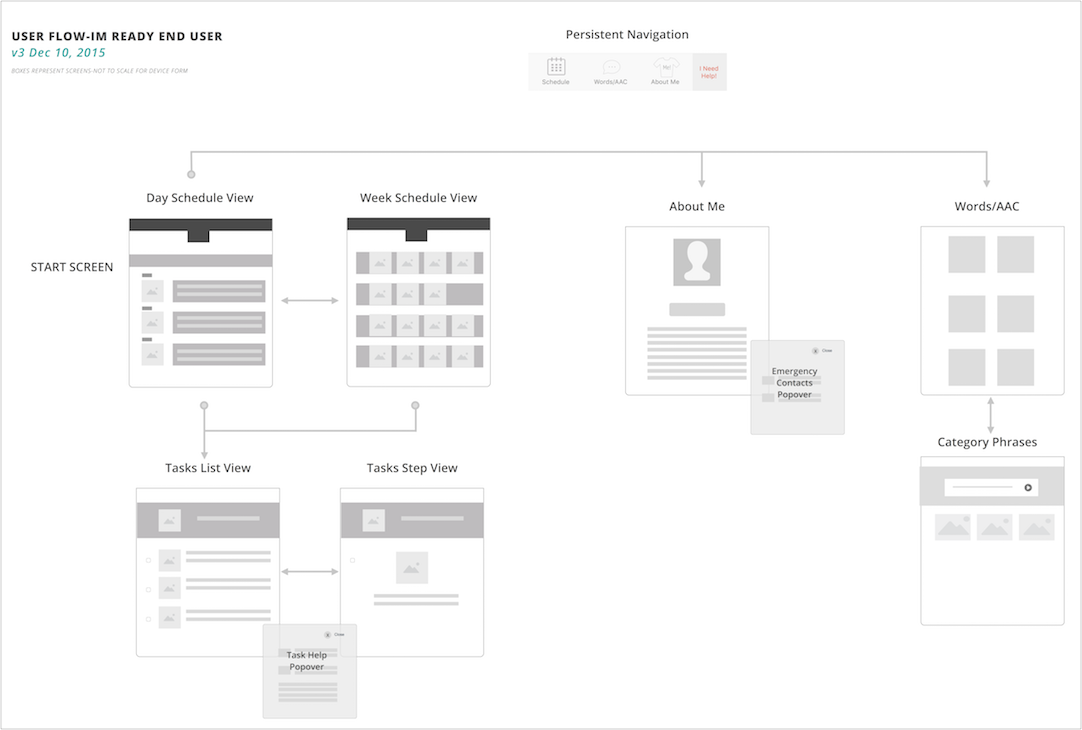
The information architecture of the mobile app went through several iterations as technical and user requirements changed.

Initial prototyping explored approaches to the start screen and calendar. This version was tested with 3 teens with cognitive disabilities.

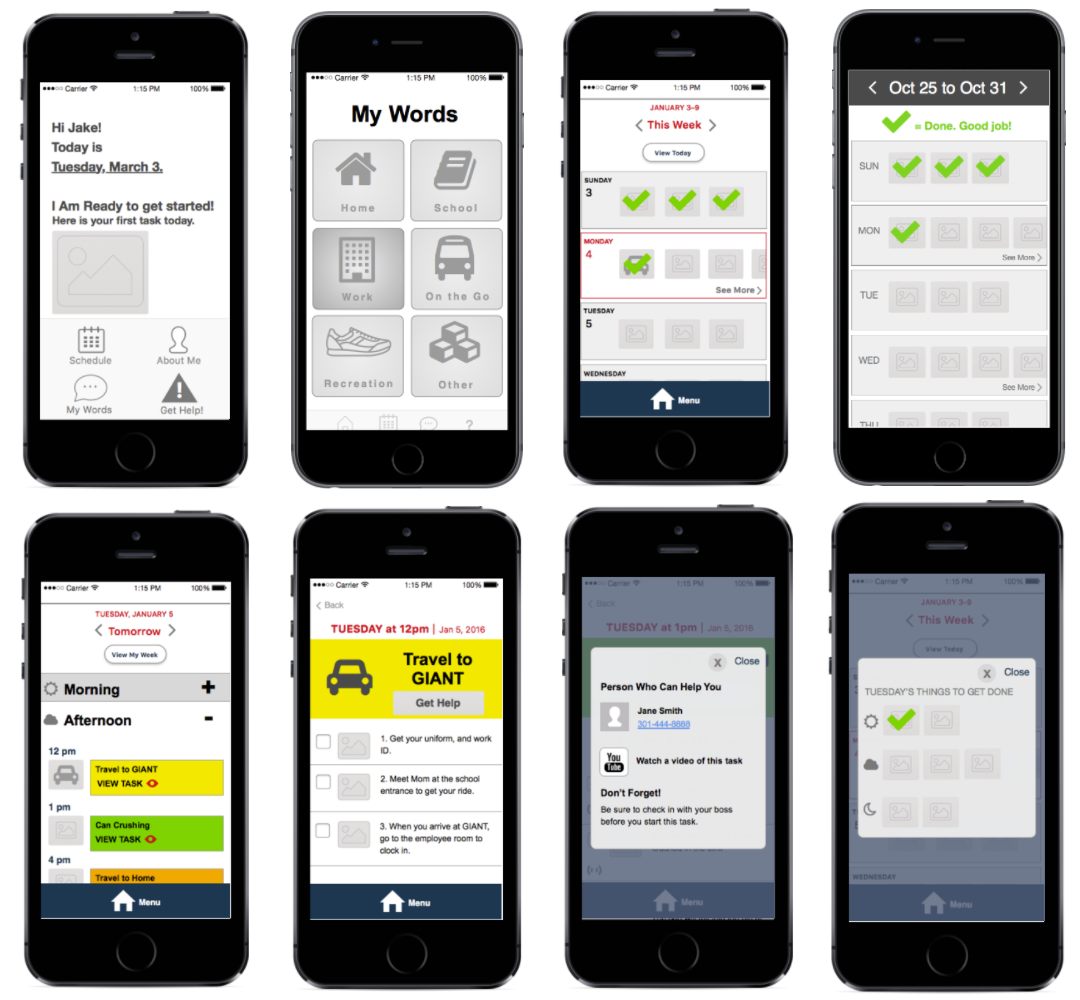
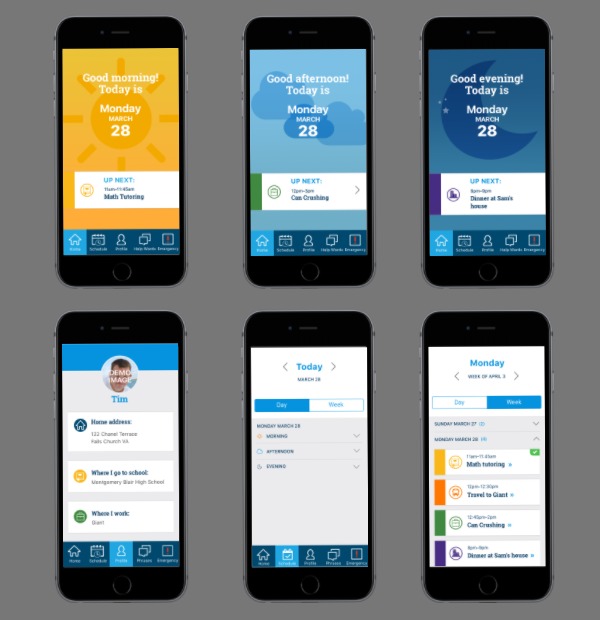
Sample screens of the app delivered to the client for build out, produced in Sketch and exported to Marvel.
Challenge
People with cognitive delays or disabilities can be overwhelmed by too much information and cluttered interfaces. In addition, there can be a range of communication and time management capabilities even among those with autism. Any app needed to account for this range of functioning by providing the user with options for the display of information.

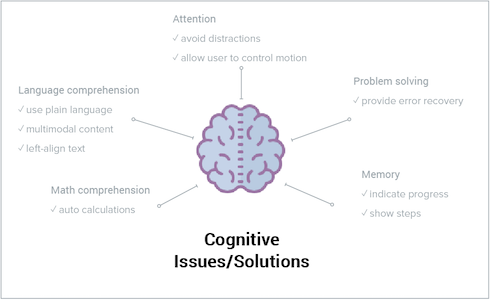
Discovery work cued me into issues I needed to be aware of in designing the UI and UX for this app.
Constraints
Because the work was done under a contract with an external client, a university-based edtech center, I didn’t have access to teens to carry out user research and build personas, and could run only one informal usability test with an early prototype. That test provided insight, nonetheless:
- my approach to showing a calendar was confusing;
- the teens wanted a profile screen to share with their friends that showed their interests.
Process
Given the lack of direct access to the target users, I improvised ways to gain understanding of their needs and challenges:
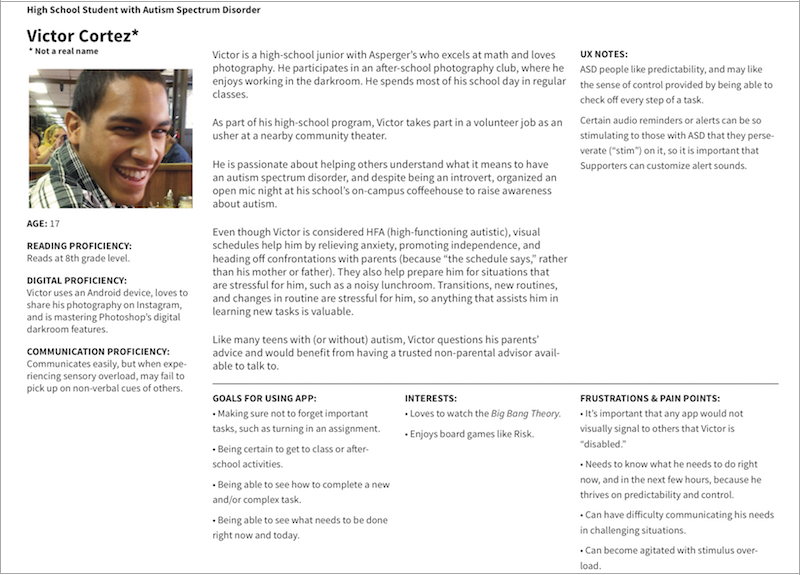
- Conducted an online search to find feature stories about the lives of teens with autism and Down Syndrome to help me construct personas.
- Researched existing apps for the key target audience to assess their strengths and weaknesses.
- Read up on best practices for interaction design for users with cognitive disabilities, and the principles of effective micro-interactions and animations. I interviewed the mother of a college student with Down Syndrome about the pros and cons of the tools that she and her son currently use to manage schedules and tasks.
Lessons Learned
This was the first app I worked on as a UX designer, and in an Agile development environment. I learned about the importance of clarifying the role of each deliverable with the client, and communicating what kind of feedback was desired. I tried my hand at using Principle to mock up micro-animations. Through lots of trial and error, I learned about the kinds of information a developer needs to build a product.